Adding Extra Fields
Step 1: Front End#
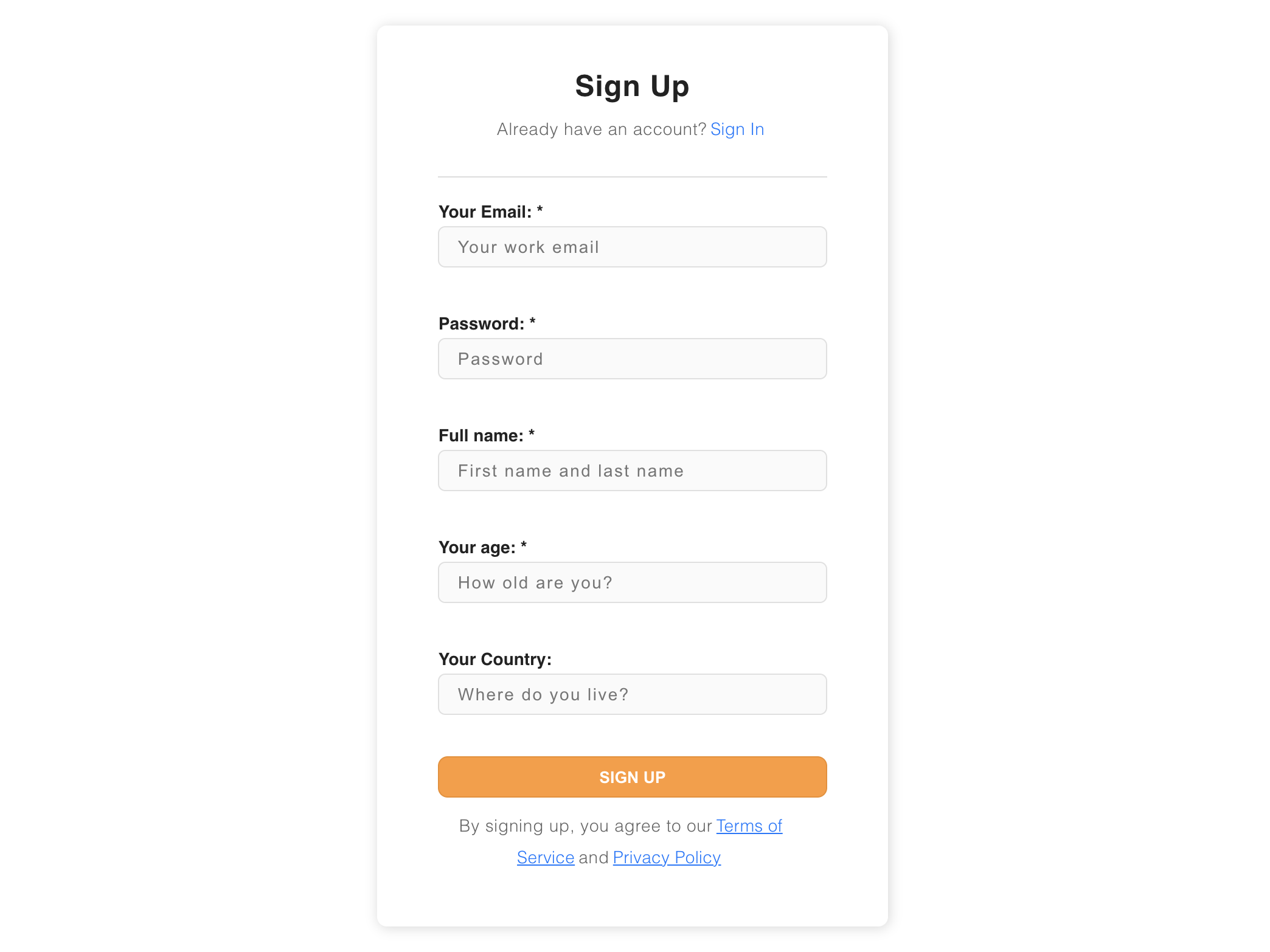
Currently, your Sign-up form contains only email and password fields. But you might want to get more information from your customers on sign up. Let's see how you can extend the Sign-up form to fit your needs.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
You can use the
You can refer to this example app as a reference for using the
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
To use SuperTokens with React Native you need to use the
To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
What type of UI are you using?
Prebuilt UICustom UI
What type of UI are you using?
Prebuilt UICustom UI
import SuperTokens from "supertokens-auth-react";import EmailPassword from "supertokens-auth-react/recipe/emailpassword";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ EmailPassword.init({ signInAndUpFeature: { signUpForm: { formFields: [{ id: "name", label: "Full name", placeholder: "First name and last name" }, { id: "age", label: "Your age", placeholder: "How old are you?", }, { id: "country", label: "Your country", placeholder: "Where do you live?", optional: true }] } } }), Session.init() ]});
Step 2: Back End#
Add fields to SuperTokens init#
Now that you have added new fields to the front end you need to make sure that the backend will take them into account when your new users register.
Go back to where you have called the SuperTokens init function in your backend application:
- NodeJS
- GoLang
- Python
import SuperTokens from "supertokens-node";import EmailPassword from "supertokens-node/recipe/emailpassword";import Session from "supertokens-node/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, supertokens: { connectionURI: "...", }, recipeList: [ EmailPassword.init({ signUpFeature: { formFields: [{ id: "name" }, { id: "age" }, { id: "country", optional: true }] } }), Session.init({ /* ... */ }) ]});import ( "github.com/supertokens/supertokens-golang/recipe/emailpassword" "github.com/supertokens/supertokens-golang/recipe/emailpassword/epmodels" "github.com/supertokens/supertokens-golang/supertokens")
func main() { countryOptional := true supertokens.Init(supertokens.TypeInput{ RecipeList: []supertokens.Recipe{ emailpassword.Init(&epmodels.TypeInput{ SignUpFeature: &epmodels.TypeInputSignUp{ FormFields: []epmodels.TypeInputFormField{ { ID: "name", }, { ID: "age", }, { ID: "country", Optional: &countryOptional, }, }, }, }), }, })}from supertokens_python import init, InputAppInfofrom supertokens_python.recipe import emailpassword, sessionfrom supertokens_python.recipe.emailpassword import InputFormField
init( app_info=InputAppInfo(api_domain="...", app_name="...", website_domain="..."), framework='...', recipe_list=[ emailpassword.init( sign_up_feature=emailpassword.InputSignUpFeature( form_fields=[InputFormField(id='name'), InputFormField(id='age'), InputFormField(id='country', optional=True)] ) ), session.init() ])Step 3: Handle form fields on successful Sign-up#
To handle form fields on the backend you'll have to override the signUpPOST API when initializing the recipe:
- NodeJS
- GoLang
- Python
import SuperTokens from "supertokens-node";import EmailPassword from "supertokens-node/recipe/emailpassword";import Session from "supertokens-node/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, supertokens: { connectionURI: "...", }, recipeList: [ EmailPassword.init({ override: { apis: (originalImplementation) => { return { ...originalImplementation, signUpPOST: async function (input) {
if (originalImplementation.signUpPOST === undefined) { throw Error("Should never come here"); }
// First we call the original implementation of signUpPOST. let response = await originalImplementation.signUpPOST(input);
// Post sign up response, we check if it was successful if (response.status === "OK") {
// These are the input form fields values that the user used while signing up let formFields = input.formFields;
} return response; } } } } }), Session.init({ /* ... */ }) ]});import ( "github.com/supertokens/supertokens-golang/recipe/emailpassword" "github.com/supertokens/supertokens-golang/recipe/emailpassword/epmodels" "github.com/supertokens/supertokens-golang/supertokens")
func main() { supertokens.Init(supertokens.TypeInput{ RecipeList: []supertokens.Recipe{ emailpassword.Init(&epmodels.TypeInput{ Override: &epmodels.OverrideStruct{ APIs: func(originalImplementation epmodels.APIInterface) epmodels.APIInterface { // First we copy the original implementation func originalSignUpPOST := *originalImplementation.SignUpPOST
(*originalImplementation.SignUpPOST) = func(formFields []epmodels.TypeFormField, options epmodels.APIOptions, userContext supertokens.UserContext) (epmodels.SignUpPOSTResponse, error) { resp, err := originalSignUpPOST(formFields, options, userContext) if err != nil { return epmodels.SignUpPOSTResponse{}, err }
if resp.OK != nil { // sign up was successful
// TODO: You can now read the formFields from the input params
}
return resp, err }
return originalImplementation }, }, }), }, })}from supertokens_python import init, InputAppInfofrom supertokens_python.recipe import emailpassword, sessionfrom supertokens_python.recipe.emailpassword.interfaces import APIInterface, APIOptions, SignUpPostOkResultfrom supertokens_python.recipe.emailpassword.types import FormFieldfrom typing import List, Dict, Any
def override_email_password_apis(original_implementation: APIInterface): original_sign_up_post = original_implementation.sign_up_post async def sign_up_post(form_fields: List[FormField], api_options: APIOptions, user_context: Dict[str, Any]): # First we call the original implementation of signInPOST. response = await original_sign_up_post(form_fields, api_options, user_context)
# Post sign up response, we check if it was successful if isinstance(response, SignUpPostOkResult): _ = response.user.user_id __ = response.user.email # TODO: use the input form fields values for custom logic
return response original_implementation.sign_up_post = sign_up_post return original_implementation
init( app_info=InputAppInfo(api_domain="...", app_name="...", website_domain="..."), framework='...', recipe_list=[ emailpassword.init( override=emailpassword.InputOverrideConfig( apis=override_email_password_apis ) ), session.init() ])caution
SuperTokens does not store custom form fields. You need to store them in your db post user sign up.
 supertokens-auth-react
supertokens-auth-react